自學SEO小學堂(一)-圖片命名與alt文字的重要性

| 目錄 1. 圖片SEO的重要性 2. 8大圖片SEO心法 2-1. 使用合適的圖片檔名 2-2. 優化 alt 文字 2-3. 能不用圖片就不要用圖片 2-4. 別只靠 HTML5 的 width 與 height 來設定圖片尺寸 2-5. 圖片寬度別超過網頁的內容 2-6. 圖片 Exif 資訊 - 視狀況而刪除 2-7. 選擇適當格式的圖片檔 2-8. 創建圖片的 sitemap (進階) |
圖片SEO的重要性
今天我們看到的 Google 商標只有 305 Bytes,經過壓縮後可以縮小為 195 Bytes。不過在 2015 年之前,舊的 Google 的 Logo 卻有 6KB (6,380 bytes)、經過壓縮後大小仍為 2 KB (2,145 bytes)。
曾經,Google 針對我們看到的新 Logo 發表了以下談話:「舊的標誌由於檔案太大,讓我們必須在頻寬較低的網路上 (就是網路連線速度會比較慢),變成文字模式的標誌。而新的標誌檔案大小降低,讓我們可以不再作任何的修正,而使用一致的標誌,讓全世界可以更容易地存取我們的資源」。
這就是我們 「Google 大神」 給大家的圖片 SEO 課程。反觀國內部分網頁設計者,希望網頁看起來漂亮,而使用高解析度的圖片大檔。但是部分使用者因礙於網路連線速度慢等因素,而無法看這樣高解析度的圖片。而近年來行動設備的使用者已成主流用戶,有些用戶使用有限的資費方案,若圖片檔案過大也會吃掉過多頻寬。因此要好好優化圖片檔案,可減少連線較慢的使用者的時間、也減少有限資費方案的使用者的頻寬、但又不失圖片的顯示尺寸。
8 大圖片 SEO 心法
以下列舉八項基本的圖片 SEO 方法,包含圖片大小的優化。
1.使用合適的圖片檔名
圖片檔案不是文字 (搜尋引擎是認字的),因此能被搜尋引擎拿來當成線索的資訊很有限。而圖片的檔名是文字,對搜尋引擎來說可以給予搜尋引擎關於圖片內容的資訊。
而當你需要上傳許多圖片時,直接用相機預設的檔名 (如 IMG00050.jpg、IMG00051.jpg 等等) 對 SEO 是沒有幫助的。 你可以將圖片的檔名改成與圖片內容符合的簡短敘述。如一件印著 「Stratovarius」 樂團的 T 恤圖片,你就可以命名為:a-Stratovaiurs-shirt.jpg 就比 IMG00050.jpg 更利於 SEO。
也許你會反駁說:「Google 的人工智慧技術一直都在進步。現在 Google 藉由機器學習所便是的圖片已經多到能主動讀取圖片的訊息...你隨便輸入一張圖片給 Google Cloud Vision API(雲視覺API),裡面的 AI 就能讀取分析圖片的資料了。 如下圖所示,我給 Google 一張圖片,它就馬上讀出圖片裡面有 「貓」 的資訊。【參見:動手玩玩 GOOGLE 人工智慧影像辨識雲平台:Google Cloud Vision API】
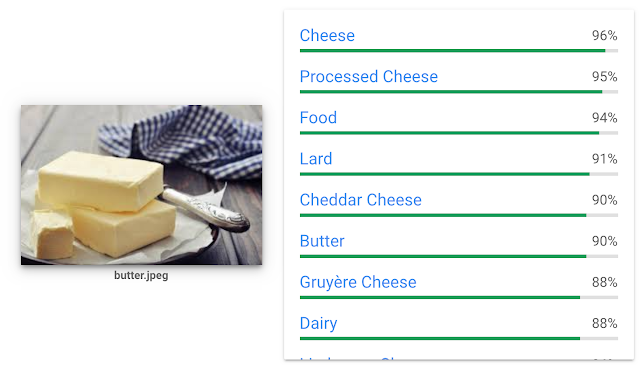
是的,但是對於部分難以辨識的圖片,Google 的 AI 還是會誤判,如下圖 Google 解讀成圖片中的物體是 「cheese (乳酪)」 ,但事實上,這是一塊奶油...因為它長得跟乳酪實在是太像了
所以要讓搜尋引擎正確的解讀你網頁上的圖片的方式,還是給它一個正確而精準的名字吧!但是千萬不要使用 「關鍵字堆砌」 的方式來命名,因為這樣會被 Google 判定為黑帽作弊網站,並被打入冷宮。【參見:SEO-white-n-black-hat-difference.html" target="_blank">白帽SEO、黑帽SEO,到底差在哪?】」
針對上述貓的貓咪圖片,好的與錯誤的命名範例如下:
好的命名範例: cat.jpg
錯誤的命名範例 (使用關鍵字堆砌的方式): cat-mammal-kitten-pussy-kitty
好的命名範例: cat.jpg
錯誤的命名範例 (使用關鍵字堆砌的方式): cat-mammal-kitten-pussy-kitty
當然,單靠圖片檔名取的好,不一定等於能排在 Google 搜尋結果前三名。但是,可以藉著圖片檔名增加與該網頁相關的線索。更何況,幫圖片重新命名並不會花你太多時間 - 所以這樣做是值得的。
2.優化 alt 文字
比圖片檔名更可以給予搜尋引擎關於圖片內容的線索的,就是圖片的 alt 文字。
而當網頁無法載入圖片時,使用者就會無法在網頁上看到圖片,但是會看到 alt 文字。因此對於無法看到圖片的使用者,也能透過 alt 文字理解圖片的資訊。
alt 文字在撰寫上,應以簡短的文字寫出圖片的重要特徵,再加入關鍵字。 當然,也不能以胡亂填充關鍵字的方式來撰寫之,以免被 Google 判定為 SEO 作弊而被打入冷宮。
alt 的命名相較於圖片檔名,可以用更精確、更長的文字來敘述。如上例的貓咪圖片,圖片名稱命名為 「cat(貓)」、而 alt 命名為 「calico cat with heart-shaped fur pattern (一隻毛色有愛心圖樣的三花貓)」 ,HTML5 原始碼則如下例所示:
<img src="cat.jpg" alt="calico cat with heart-shaped fur pattern">
如果你的圖片是關於你賣的產品,就可在 alt 文字中放入品名、型號等重要資訊。這樣的話,若有使用者以品名或型號來搜尋,你的圖片就比較有機會在圖片搜尋的結果中出現,而提高曝光率。如果照片是關於產品的細節、不同角度等,也都可以補充在 alt 文字中作補充說明。
如今天你經營車用電池的專賣網站。 這時你正要上架一顆充電器,品牌為 「Battery Tender」 、型號為 「022-0186G-DL-WH」。 這時你的圖片名稱可命名為 「Battery-tender.jpg」、而 alt 命名就可以加入型號等資訊,為 「Battery Tender (022-0186G-DL-WH)」。因為有時 Google 可以憑藉著型號等資訊而判定圖片為何物。另外,你還可以加入其他更精確的訊息:如產品用途、伏特數等敘述,像是 「Battery Tender (022-0186G-DL-WH) 12V 5 Amp Battery Charger」 。HTML 原始碼如下例所示:
<img src="Battery Tender.jpg" alt="Battery Tender (022-0186G-DL-WH) 12V 5 Amp Battery Charger">
更多閱讀:
SEO優化師都愛用的Robots,兩種入門款都會了嗎?
SEO優化師都愛用的五招URL提升流量,你都會了嗎?
如何達到網站SEO優化?Schema標註有解答!
厭世代正風行?來上Java課程可以幫你扭轉困境!
中國IT教育領導品牌 達內教育集團第一家海外授權中心
網頁變成蚊子館,網路行銷課程沒人點開?
還在學習Python課程的你其實有能力訓練AI呢!