前端工程師夏令營CSS教學(一)-盒子屬性與邊界
去年參加前端工程師的夏令營,提到CSS的盒子模式,覺得很重要就把它整理起來了!
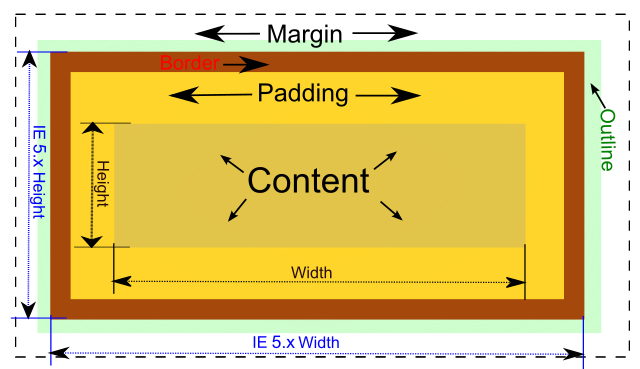
盒子模式 (box model) 是在 CSS 中一個很重要的觀念。它是用來描述一個元素是如何組成的。以下是盒子模式的式樣:

在盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。邊界是用來設定各個元素之間的距離。
至於相關的CSS 指令由外至內依序為 邊界 (margin)、邊框 (border)、以及 留白 (padding)。分別介紹如下:
| 目錄 1. 邊界 (margin) |
邊界
就好比我們在盒子模式那一頁看到的,邊界 (margin) 是在邊框之外,並且是用來設定各個元素之間的距離。一個盒子有四個邊,所以我們可以根據前端工程師對這四個邊逐一設定:
- margin-top (上邊界)
- margin-right (右邊界)
- margin-bottom (下邊界)
- margin-left (左邊界)
有三種方式可以設定邊界,分別為長度、百分比、以及 'auto'。我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
這樣寫會不會太麻煩一些? 會!其實根據前端工程師建議方法來定義邊界尺寸的這四行 CSS 碼,是可以濃縮成一行的!以下會介紹:Margin 邊界簡化 (一行文) 表示法
所有四個邊的邊界可以同時由一個 margin 屬性設定,只有一行文。它的語法如下:
margin: [上面邊界值] [右邊邊界值] [下面邊界值] [左邊邊界值]
我們來看以下的例子 (請按下方例子左上方按鈕來切換 HTML 與 CSS 碼):
在這裡,邊界的表現跟最前面的例子一樣:上邊界為 50px,左邊界和右邊界為 10%,下邊界為 auto。
使用這種簡化的表示方法,重點在於數字的順序:第一個值是上邊界的值,第二個值是右邊界的值,第三個值是下邊界的值,而第四個值是左邊界的值。
這種簡化 CSS 的一行文標示方法,還有其他的方式,介紹如下:
margin:上 右 下 左; (四個值)
如上方例子所示
margin:上 左右 下; (三個值)
margin: [上面邊界值] [右邊與左邊邊界值] [下面邊界值]
See the Pen margin:上 左右 下; (三個值) by Tedutw (@Tedutw) on CodePen.
margin:上下 左右; (二個值)
margin: [上面與下面邊界值] [右邊與左邊邊界值]
See the Pen margin:上下 左右; (二個值) by Tedutw (@Tedutw) on CodePen.
margin:上下左右; (一個值)
margin: [上下左右邊界值]
See the Pen margin:上下左右; (一個值) by Tedutw (@Tedutw) on CodePen.
更多閱讀:
前端工程師夏令營CSS教學(二)-盒子邊框與留白
前端工程師不藏私教學,告訴你Class選擇器最佳使用時機!
想成為專業的前端工程師?千萬別錯過這篇CSS教學!
中國IT教育領導品牌 達內教育集團第一家海外授權中心
神奇的Java課程-竟可讓人從零經驗到成為工程師不用一年!!?
學習Python課程永遠不嫌晚!!小小AI工程師驚豔世界!!(上)
SEO優化你不能不知道的事:魔鬼在網址裡!









