前端工程師之RWD概念分析(上)-區分RWD網頁與傳統網頁

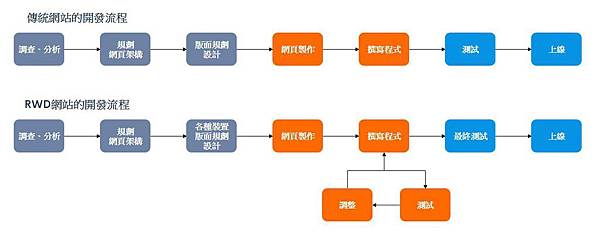
從上圖可以得知,前端工程師在開發 RWD 網站時,假設要符合不同裝置 (就是電腦、手機與平板等) 的網頁需求,就需要開發出 4-5 種版面,無論是在設計、或是撰寫程式上都比較費時且難以銜接。因此在流程的前半段,必須要規劃 Media Query 的尺寸斷點再去進行網頁設計、應用UI程式撰寫,再根據不同的尺寸斷點進行反覆測試、調整與修正。
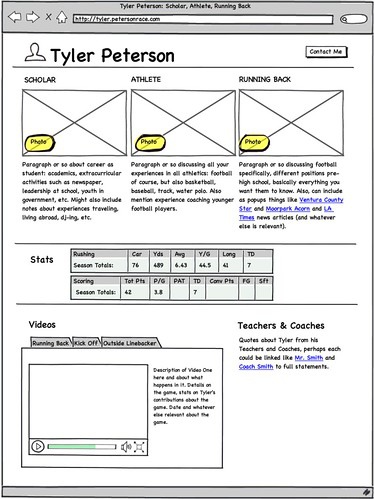
在著手各種載具版面的網頁設計前,應先根據與客戶討論後的結果,粗略進行各種載具的網頁框架規劃 (Wireframe)。Wireframe 是低保真度的設計原型,是在除去所有視覺設計細節 (如色彩、字型等) 之下,進行頁面架構、功能與內容的規劃,藉此更能集中地檢視整個介面流程和架構,方便與客戶溝通想法。
(相關文章:與前端溝通更順利!從了解整體網站的規劃流程開始)。
網頁框架規劃 (Wireframe) 是運用文字線條、方塊,把每個區塊所要呈現的內容表現出來。盡可能減少設計元素,藉以突顯網頁所呈現的介面、動線流程與階層,確認使用者體驗如何。有時為了在視覺上清除區隔不同區域,可以使用灰階色塊作補助。下圖為個人網站的 Wireframe 網頁框架範例。

本篇為「前端工程師必懂RWD概念」三部曲第一篇,全系列目錄如下:
| (目錄)
|
更多閱讀:
前端工程師之RWD概念分析(中)-掌握"優雅降級"及"漸進增強"
前端工程師除了RWD別無選擇?選對方法就可以辦到SEO無痛!
前端工程師不藏私教學,告訴你Class選擇器最佳使用時機!
Java課程、UI課程、程式課程、網路行銷課程推薦
神奇的Java課程-竟可讓人從零經驗到成為工程師不用一年!!?
全球十大AI人工智慧領航人物你一定不能不知道!! 蘋果微軟搶下一二,百度第三緊追在後~
SEO優化你不能不知道的事:魔鬼在網址裡!